1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
| <!DOCTYPE html>
<html lang="en" ondragstart="return false">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>3D旋转照片墙</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background: #222;
overflow: hidden;
user-select: none;
}
.perspective{
perspective: 800px;
}
.wrap{
width: 135px;
height: 240px;
margin: 100px auto;
position: relative;
transform: rotateX(-20deg) rotateY(0deg);
transform-style: preserve-3d;
}
.wrap img{
display: block;
position: absolute;
width: 100%;
height: 100%;
transform: rotateY(0deg) translateZ(0px);
background: transparent;
box-shadow: 0 0 4px #fff;
border-radius: 5px;
}
.wrap p{
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center,600px 600px, rgba(122,122,122,.5), rgba(0,0,0,0));
position: absolute;
border-radius: 50%;
left: 50%;
top: 100%;
margin-left: -600px;
margin-top:-600px;
transform: rotateX(90deg);
}
</style>
</head>
<body>
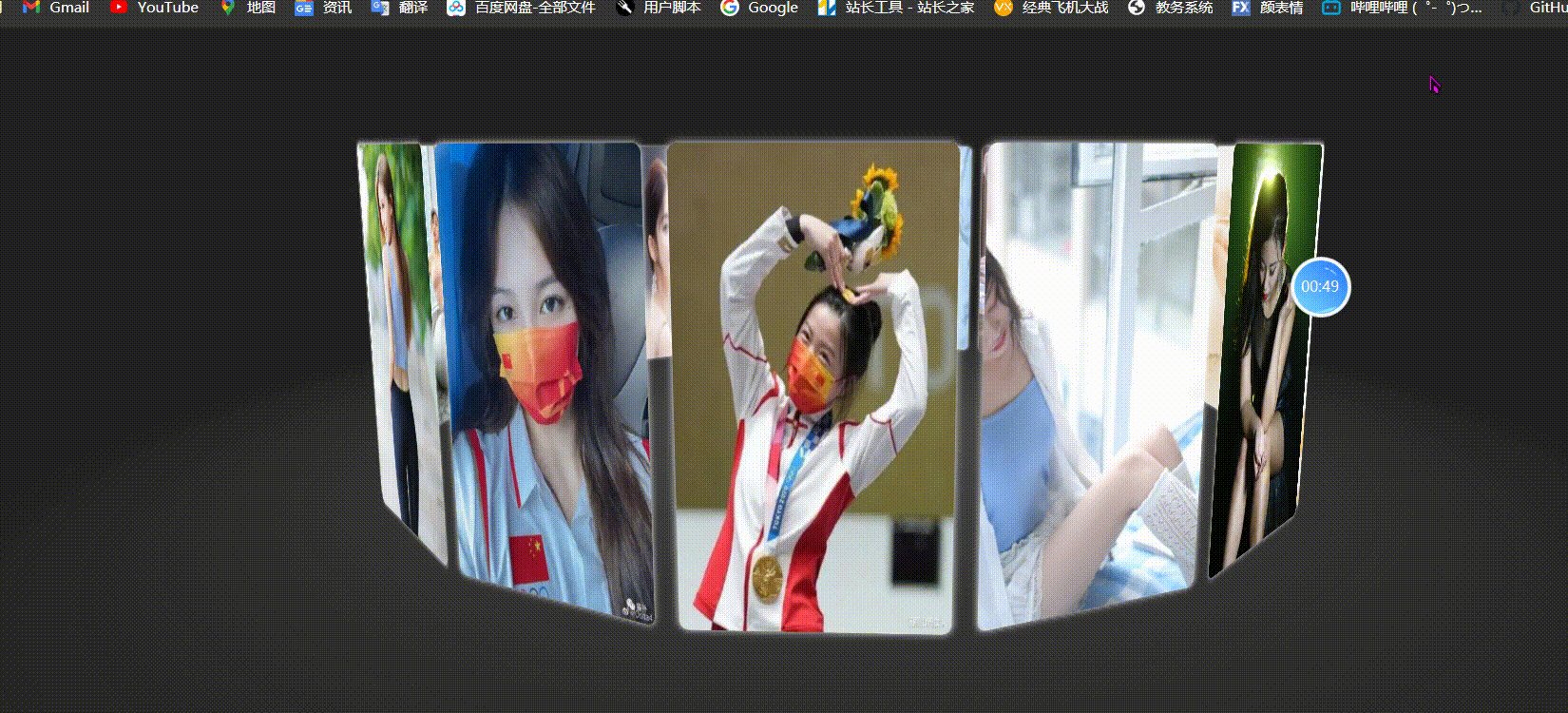
<div class="perspective">
<div class="wrap" id="imgwrap">
<img src="http://img.jj20.com/up/allimg/mn02/11291Z15G0/19112Z15G0-5-lp.jpg" />
<img src="https://img.pconline.com.cn/images/upload/upc/tx/itbbs/1402/11/c11/31155621_1392091333158_mthumb.jpg" />
<img src="http://img.jj20.com/up/allimg/mn01/032919111325/1Z329111325-8-lp.jpg" />
<img src="http://img.jj20.com/up/allimg/mn01/032919111325/1Z329111325-6-lp.jpg" />
<img src="http://5b0988e595225.cdn.sohucs.com/images/20190711/468d571154f44b09ae1bec04e7aaddd6.jpeg" />
<img src="https://img0.baidu.com/it/u=1942490343,1563850341&fm=26&fmt=auto&gp=0.jpg" />
<img src="https://img1.baidu.com/it/u=1506767484,4118036827&fm=26&fmt=auto" />
<img src="https://img0.baidu.com/it/u=1954230418,1537620189&fm=26&fmt=auto" />
<img src="https://img2.baidu.com/it/u=2350168550,4051829482&fm=26&fmt=auto" />
<img src="https://img1.baidu.com/it/u=3271372631,984040662&fm=26&fmt=auto" />
<img src="https://img1.baidu.com/it/u=2513572093,379515820&fm=26&fmt=auto" />
<img src="https://img0.baidu.com/it/u=558373117,3320187720&fm=26&fmt=auto" />
<img src="https://img0.baidu.com/it/u=3571760650,3610567496&fm=26&fmt=auto" />
<img src="https://img2.baidu.com/it/u=1624847876,840515385&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=667" />
<img src="https://img2.baidu.com/it/u=767089391,1867380875&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=576" />
<p></p>
</div>
</div>
<script type="text/javascript">
var oImg=document.getElementsByTagName("img")
var len=oImg.length;
console.log(len)
var deg=360/len;
var oWrap=document.getElementById("imgwrap");
window.onload=function(){
Array.prototype.forEach.call(oImg,function(ele,index,self){
ele.style.transform="rotateY("+deg*index+"deg) translateZ(350px)";
ele.style.transition="1s "+(len-index)*0.1+"s";
});
}
var newX,newY,lastX,lastY,minusX,minusY,rotX=-20,rotY=0;
document.onmousedown=function(e){
lastX=e.clientX;
lastY=e.clientY;
this.onmousemove=function(e){
newX=e.clientX;
newY=e.clientY;
minusX=newX-lastX;
minusY=newY-lastY;
rotX-=minusY*0.2;
rotY+=minusX*0.1;
oWrap.style.transform="rotateX("+rotX+"deg) rotateY("+rotY+"deg)";
lastX=newX;
lastY=newY;
}
this.onmouseup=function(e){
this.onmousemove=null;
}
}
</script>
</body>
</html>
|